This project is written with PHP, HTML/CSS and JQuery with some light javascript in there too.
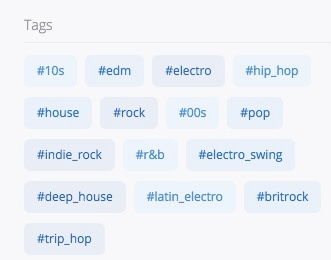
I was given a list of parks, tags that relate to them (like dogpark, pond and bike path), the park’s website and a picture of that park; I made all of that information into a JSON file. All of the tags of every park are all listed all together each one time and the user chooses the tags for their ideal park, something that has all of or as many of the tags as possible.
The JQuery then immediately rebuilds the page (without a page refresh) and lists the parks in order of how many tags it has that match the tag criteria as well as gives a grade to each park that shows how many tags.
It’s not a terribly complex project, but it gets an important job done and solves a problem in away that is relatively easy to maintain.
This project can be found on my GitHub at: https://github.com/brothman01/park-picker
 Ben
Ben