Last Tested: 2/5/2022
This will guide you through setting up a custom taxonomy that you can add to and change whenever you are looking at the profile of a user, it has functions to register, display and save the changes to the taxonomy. In our example we are going to assign each user a department or departments, to later use to give them access to the page or pages for the given department.
/* Step 1 Register the Taxonomy */
Register the taxonomy by placing the function below in your functions.php file or in your plugin file depending on your preference:
function custom_user_taxonomy() {
$labels = array(
'name' => _x( 'Departments', 'Departments Name', 'text_domain' ),
'singular_name' => _x( 'Department', 'Department Name', 'text_domain' ),
'menu_name' => __( 'Departments', 'text_domain' ),
'all_items' => __( 'All Departments', 'text_domain' ),
'parent_item' => __( 'Parent Department', 'text_domain' ),
'parent_item_colon' => __( 'Parent Department:', 'text_domain' ),
'new_item_name' => __( 'New Department Name', 'text_domain' ),
'add_new_item' => __( 'Add Department', 'text_domain' ),
'edit_item' => __( 'Edit Department', 'text_domain' ),
'update_item' => __( 'Update Department', 'text_domain' ),
'view_item' => __( 'View Department', 'text_domain' ),
'separate_items_with_commas' => __( 'Separate department with commas', 'text_domain' ),
'add_or_remove_items' => __( 'Add or remove departments', 'text_domain' ),
'choose_from_most_used' => __( 'Choose from the most used', 'text_domain' ),
'popular_items' => __( 'Popular Departments', 'text_domain' ),
'search_items' => __( 'Search Departments', 'text_domain' ),
'not_found' => __( 'Not Found', 'text_domain' ),
'no_terms' => __( 'No departments', 'text_domain' ),
'items_list' => __( 'Departments list', 'text_domain' ),
'items_list_navigation' => __( 'Departments list navigation', 'text_domain' ),
);
$args = array(
'labels' => $labels,
'hierarchical' => true,
'public' => true,
'show_ui' => true,
'show_admin_column' => true,
'show_in_nav_menus' => true,
'show_tagcloud' => true,
);
register_taxonomy( 'departments', 'user', $args );
}
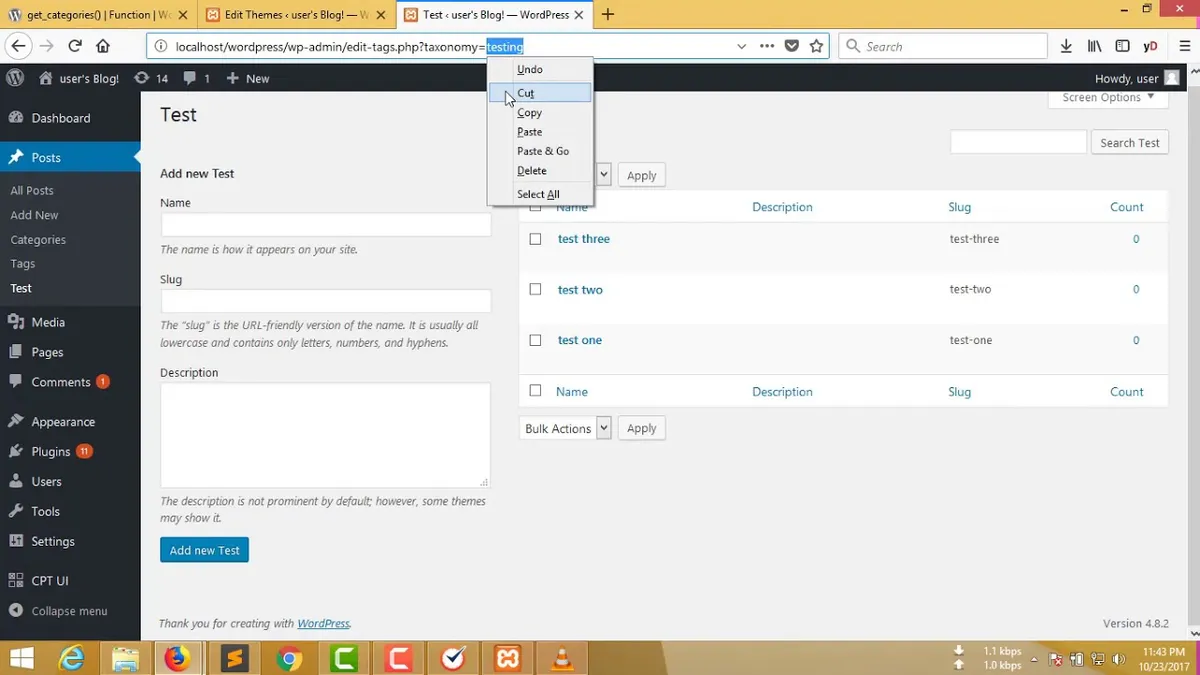
add_action( 'init', 'custom_user_taxonomy', 0 );Step 2: Add the Admin page for the custom Taxonomy by adding the code below to your functions.php file or to a plugin file. We will add this page as a sub-item of the Users menu on the WordPress dashboard. This page will allow us to define the different more specific departments that will be options in our custom taxonomy like ‘Sales’ and ‘IT’. Don’t forget to actually add those departments to the taxonomy or no choices will be rendered:
/**
* Admin page for the 'departments' taxonomy
*/
function cb_add_departments_taxonomy_admin_page() {
$tax = get_taxonomy( 'departments' );
add_users_page(
esc_attr( $tax->labels->menu_name ),
esc_attr( $tax->labels->menu_name ),
$tax->cap->manage_terms,
'edit-tags.php?taxonomy=' . $tax->name
);
}
add_action( 'admin_menu', 'cb_add_departments_taxonomy_admin_page' );
/* Step 3 */
As the next step we are going to add the code below to… you guessed it, the functions.php file or a plugin file. The code below is going to add the taxonomy we defined in the previous steps to the profile of every user so that we can set each user’s department.
function cb_edit_user_department_section( $user ) {
global $pagenow;
$tax = get_taxonomy( 'departments' );
/* Make sure the user can assign terms of the departments taxonomy before proceeding. */
if ( !current_user_can( $tax->cap->assign_terms ) )
return;
/* Get the terms of the 'departments' taxonomy. */
$terms = get_terms( 'departments', array( 'hide_empty' => false ) ); ?>
<h3><?php _e( 'Departments' ); ?></h3>
<table class="form-table">
<tr>
<th><label for="departments"><?php _e( 'Allocated Departments' ); ?></label></th>
<td><?php
/* If there are any departments terms, loop through them and display checkboxes. */
if ( !empty( $terms ) ) {
echo cb_custom_form_field('departments', $terms, $user->ID);
}
/* If there are no departments terms, display a message. */
else {
_e( 'There are no departments available.' );
}
?></td>
</tr>
</table>
<?php }
add_action( 'show_user_profile', 'cb_edit_user_department_section' );
add_action( 'edit_user_profile', 'cb_edit_user_department_section' );
add_action( 'user_new_form', 'cb_edit_user_department_section' );/* Step 4 */
Define the function for saving the custom taxonomy by putting this code into… well the functions.php file or a plugin file. You probably get that by now but the code below does define that function:
/**
* @param int $user_id The ID of the user to save the terms for.
*/
function cb_save_user_department_terms( $user_id ) {
$tax = get_taxonomy( 'departments' );
/* Make sure the current user can edit the user and assign terms before proceeding. */
if ( !current_user_can( 'edit_user', $user_id ) && current_user_can( $tax->cap->assign_terms ) )
return false;
$term = $_POST['departments'];
$terms = is_array($term) ? $term : (int) $term; // fix for checkbox and select input field
/* Sets the terms (we're just using a single term) for the user. */
wp_set_object_terms( $user_id, $terms, 'departments', false);
clean_object_term_cache( $user_id, 'departments' );
}
add_action( 'personal_options_update', 'cb_save_user_department_terms' );
add_action( 'edit_user_profile_update', 'cb_save_user_department_terms' );
add_action( 'user_register', 'cb_save_user_department_terms' );That was it! Four steps to add this awesome functionality. This data stored per user is very useful for having different types or tiers of users that have access to special content that is hidden from everyone else. Happy WordPressing!
 Ben
Ben