Here it is! Named “Eckstine” in honor of Billy Eckstine.
Speed
Posts and pages feel faster, thanks to lazy-loaded images.
Images give your story a lot of impact, but they can sometimes make your site seem slow.
In WordPress 5.5, images wait to load until they’re just about to scroll into view. The technical term is ‘lazy loading.’
On mobile, lazy loading can also keep browsers from loading files meant for other devices. That can save your readers money on data — and help preserve battery life.
Search
Say hello to your new sitemap.
WordPress sites work well with search engines.
Now, by default, WordPress 5.5 includes an XML sitemap that helps search engines discover your most important pages from the very minute you go live.
So more people will find your site sooner, giving you more time to engage, retain and convert them to subscribers, customers or whatever fits your definition of success.
Security
Now you can choose to update plugins and themes automatically–or pick just a few–from the screens you’ve always used.
Auto-updates for Plugins and Themes
Now you can set plugins and themes to update automatically — or not! — in the WordPress admin. So you always know your site is running the latest code available.
You can also turn auto-updates on or off for each plugin or theme you have installed — all on the same screens you’ve always used.
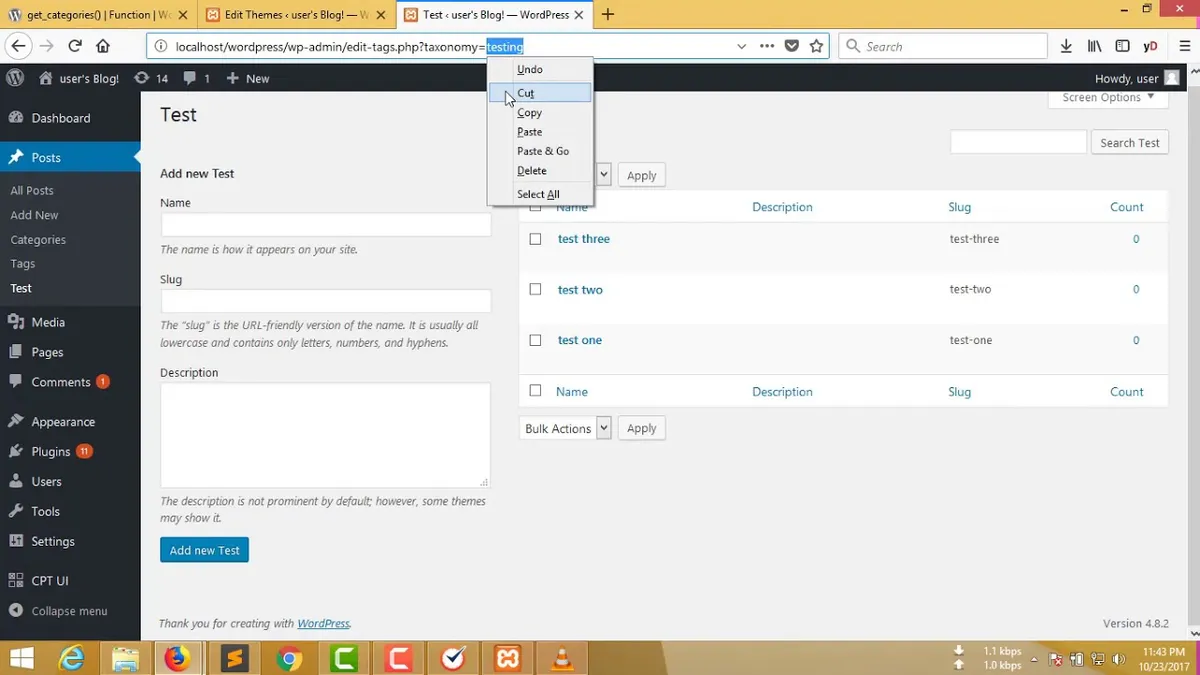
Update by uploading ZIP files
If updating plugins and themes manually is your thing, now that’s easier too — just upload a ZIP file.
 Ben
Ben